Re-brand, re-contextualise and re-build
The Prolem
Peppy was going global and re-branding. I was tasked with helping the team manage the product rebrand, think about the product's future direction and increase user engagement.
The role
Firstly, I was tasked with taking the new brand and building out a design system where none previously existed. Secondly, work with the Product Director to assess the current state of the product and produce a vision for the company to build towards. Finally, work with the larger Peppy team to develop and improve existing features to ensure the best product for Peppy users.
The Challenges
The most challenging aspect of Peppy was working backwards to find out how everything had been designed and built. The existing files were sparse with no documentation and no process had been followed. This coupled with a lot of inconsistency between the product and design, approaching a rebrand required a lot of work.
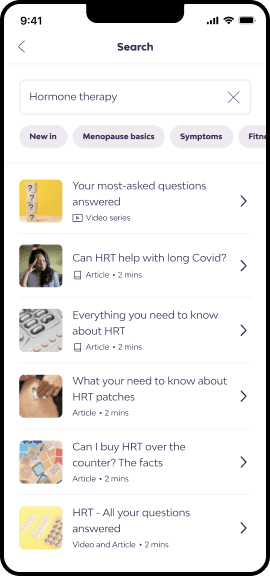
Re-branding peppy
Building out a design system
Step 2
Thinking about the future
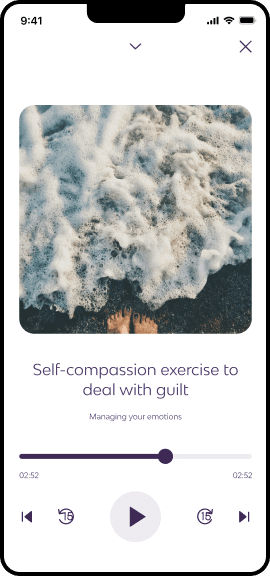
A key aspect of my role at Peppy was to work with the product leaders to develop and prototype a short term vision for the Peppy product.
This involved exploring ways to reduce onboarding, personalising content for user to both engage them and make the app “stickier”, as well as some new features for later in the product development.
Key learnings and takeaways
Involve the team.
The best way to get buy-in is to have the team create and use the tools alongside you. Involve the right people for the best results.
Be kind to your developers
Often designers can assume that everything about their design is crystal clear. Rather than assume, make sure it is and communicate with your developers to ensure the best results for both you and them.